Моніторинг швидкості сайту та створення звіту по Core Web Vitals в Google Analytics 4 та Looker Studio
Показники Core Web Vitals (CWV) та інші критерії швидкості завантаження веб сайтів набули значного значення у сфері веб дизайну та цифрового маркетингу. Тому стає актуальним знання про те, як використовувати ці інструменти для аналізу та відстеження змін.
У цьому контексті ми поділимось інформацією про створення детального звіту по швидкості завантаження веб сайту за допомогою Google Analytics 4 та Looker Studio (колишній Data Studio), а також продемонструємо, як ефективно проводити аналіз, базуючись на даних CWV.
Для чого моніторити показники швидкості сайту в Google Analytics 4?
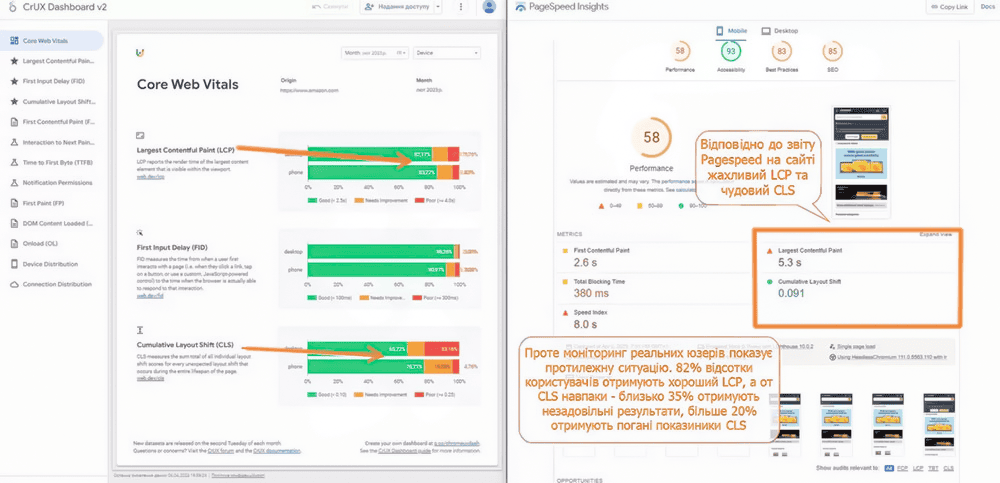
Використання показників Core Web Vitals та інших індикаторів швидкості завантаження вебсайту є ключовим для отримання та аналізу даних реальних користувачів, на відміну від лабораторних даних, як-от ті, що надаються Google PageSpeed Insights. Це критично важливо, адже лабораторні дані часто не відображають реального досвіду користувачів при завантаженні сайту.

Lab-дані, такі як ті, що надаються у Google PageSpeed Insights, зазвичай представляють емуляцію завантаження однієї сторінки на одному пристрої. Натомість моніторинг реальних користувачів, або field-дані, відображає широкий спектр пристроїв та надає точніші показники взаємодії користувачів з вашим сайтом. Ця різниця в методологіях є фундаментальною.
Ось як можна використовувати Core Web Vitals (CWV) для ефективного аналізу:
- Збір даних з браузерів користувачів через Google Tag Manager (GTM).
- Класифікація зібраних даних на категорії: 'добре', 'погано', 'потребує покращення'.
- Відправка цих даних до Google Analytics 4 для подальшого аналізу.
Звіт у Looker Studio
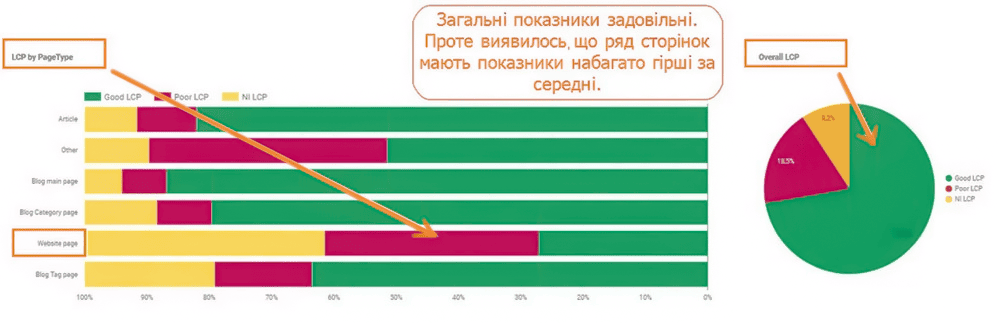
Використовуючи дані з GA4, можна створювати у Looker Studio більш глибокі аналітичні звіти. Ці звіти дозволяють візуально оцінити:
- Відсоткове співвідношення подій у категоріях Good/Poor.
- Динаміку змін по днях та місяцях.
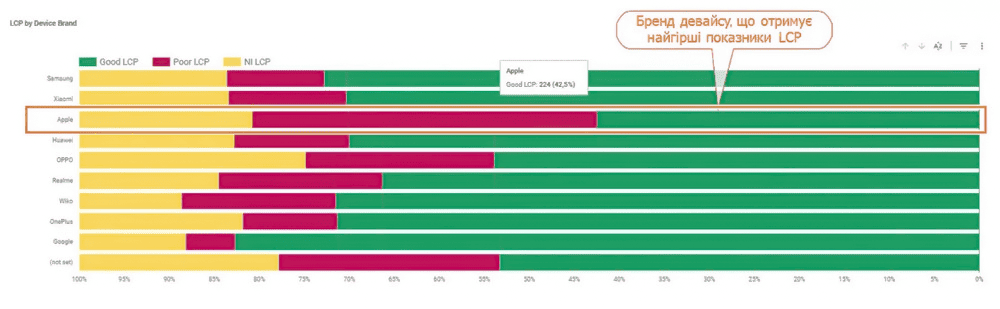
- Аналіз використання на різних пристроях та у браузерах.
- Можливість фільтрації даних залежно від країн, типів сторінок, брендів пристроїв та іншого.
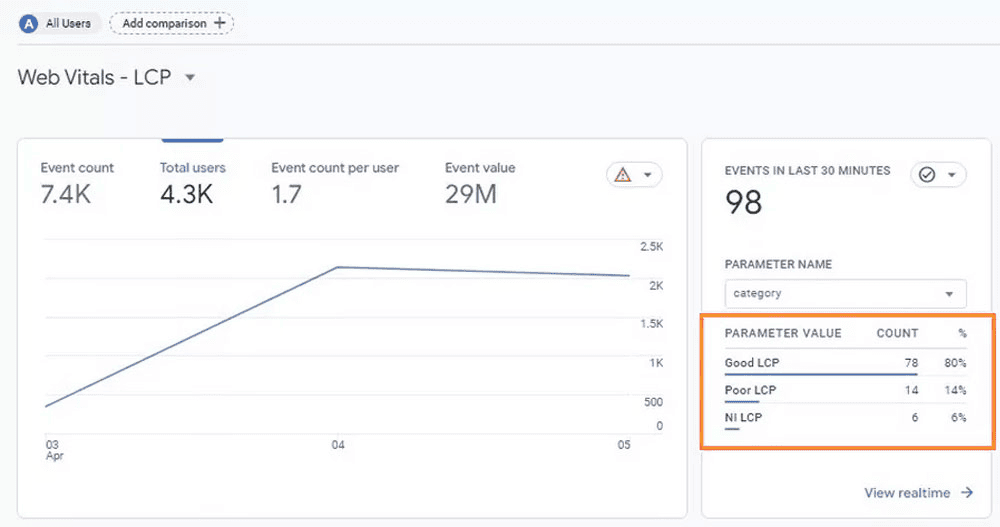
Звіт в Google Analytics 4
В GA4 потрапляють такі дані:

Можна оцінити частку подій у певній категорії та здійснити порівняння з даними за інші періоди. Наприклад, якщо показник Good LCP знизився з 80% до 65%, це свідчить про помилковість обраної стратегії.
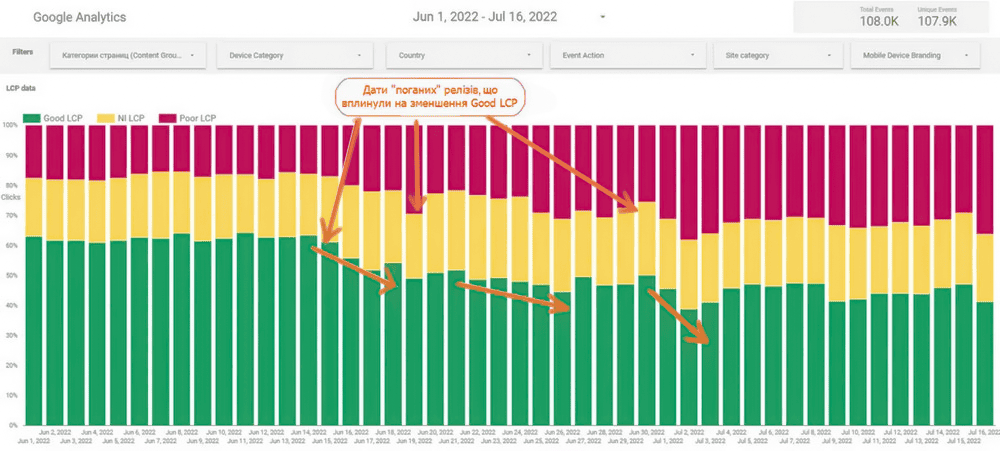
Looker Studio: приклад
- Щоденний аналіз дав змогу точно визначити дату внесених змін, які спричинили падіння показника Good LCP. Було встановлено, що падіння було пов'язане з одним із неефективних розробницьких оновлень.

- Детальний аналіз контентних груп допоміг швидко виявити типи сторінок, які найнегативніше впливають на загальні показники ефективності.

- Аналіз за типами пристроїв виявив причини зниження конверсій: погіршення показників на пристроях, які зазвичай демонстрували високу конверсію.

Створення звіту із показниками Core Web Vitals
- Імпортувати контейнер GTM: необхідно імпортувати файл CoreWebVitalsEvent.json, слідуючи вказівкам у разі потреби.
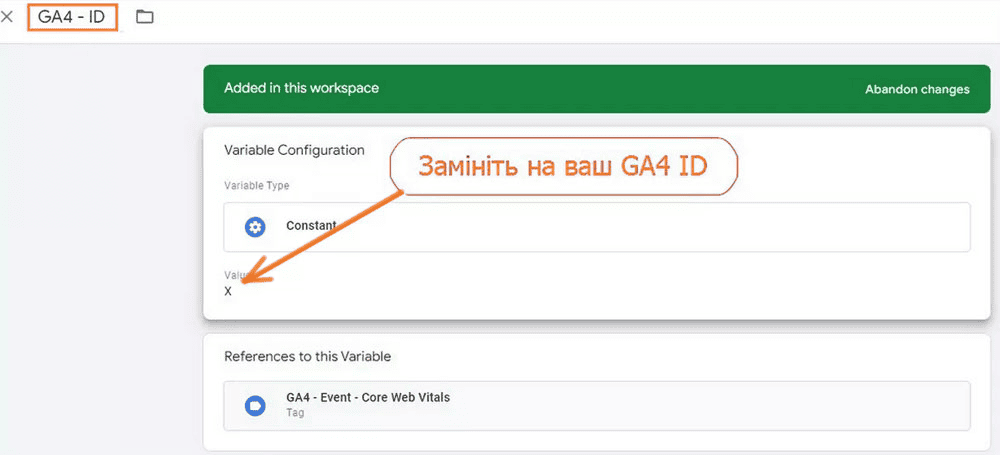
- Внести заміну GA4 ID у змінній «GA4 - ID» або в тегу «GA4 — Event — Core Web Vitals».

- Опублікувати внесені зміни.
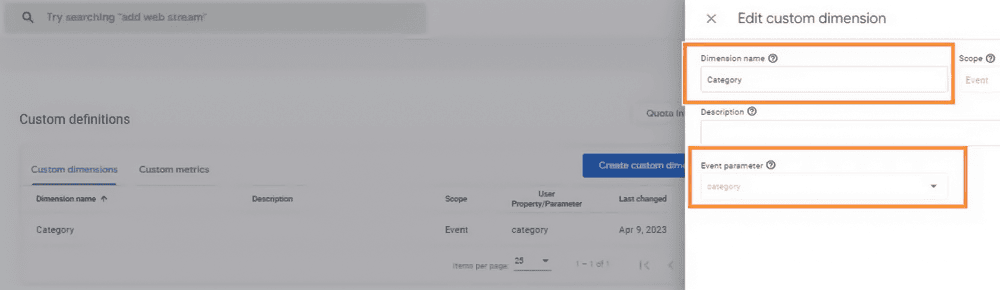
- У GA4 додати спеціальний параметр з назвою Category, асоціювавши його з параметром події.

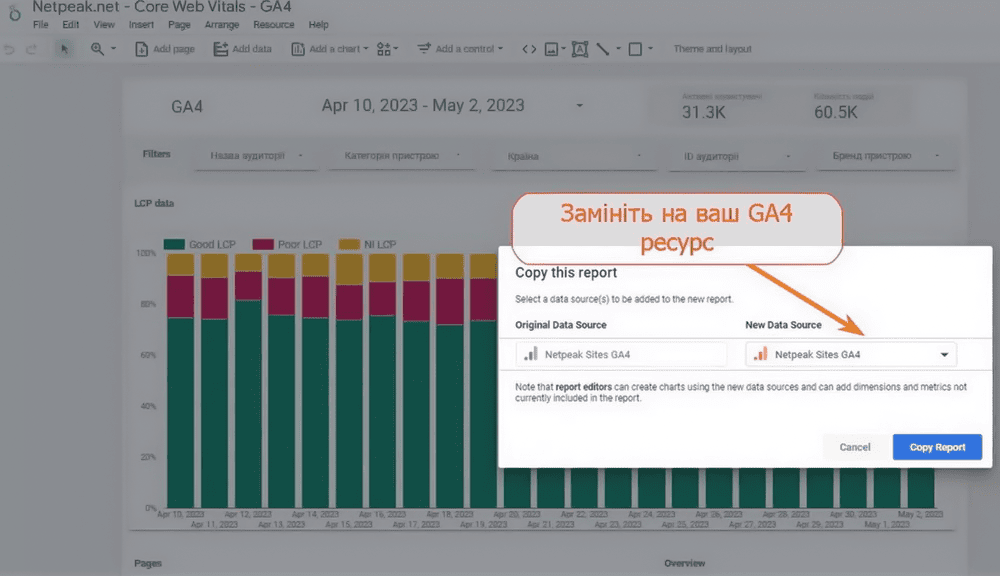
- Створити копію звіту в Looker Studio.
- Змінити джерело даних на власний аккаунт GA4.

- Перевірити налаштування Breakdown dimension, яке має бути встановлене на Category.
- Дочекатися збору даних протягом кількох днів.
Висновок
Звіт є необхідним:
- Для великих вебсайтів, які містять різні типи сторінок. Це пов'язано з тим, що різні типи сторінок можуть мати різні вимоги до завантаження та взаємодії.
- Для сайтів, на яких активно ведеться розробка. На таких сайтах регулярно відбуваються зміни, які можуть впливати на показники швидкості та відповідності.
- Для сайтів з різноманітною аудиторією з багатьох країн та орієнтованих на численні девайси. Різні групи користувачів та пристрої можуть мати різні вимоги та умови використання.
Звіт не є обов'язковим:
- Для невеликих сайтів-візитівок. Ці сайти часто мають просту структуру і менше змін, тому менш схильні до проблем із швидкістю завантаження.
- Для статичних сайтів, які рідко оновлюються. У цих випадках рідкісні оновлення та стабільність контенту зменшують ризик виникнення проблем із швидкістю завантаження, тому щомісячний стандартний CRUX-звіт може бути достатнім.